This post was published in 2020-10-22. Obviously, expired content is less useful to users if it has already pasted its expiration date.
这个插件还是有一些不足(主要体现在前端代码),我已经切换到了Fancybox 3.5.7 .
但这个插件本身还是有独特优势:可以拯救那些没有设置Link to Media File的老站点,不需要修改文章数据即可使用Lightbox.
我把Wordpress官网上几十款排名靠前的Lightbox插件都试了个遍,并最终使用了Meow Lightbox:和其他插件相比,这个插件具有一些独特优势。
🔗 [Meow Lightbox – WordPress plugin | WordPress.org] https://wordpress.org/plugins/meow-lightbox/
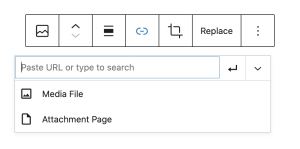
几乎所有Lightbox插件都需要图片开启“Link to Media File”(见下图),否则Lightbox将不会生效。如果Wordpress网站包含了大量 没有链接到Media File 的图片,Lightbox效果的覆盖率会很低。
Meow Lightbox解决了这个问题:无论是否链接到Media File,都可以开启Lightbox效果。(我在Wordpress.org试了很多Lightbox插件,只有这个插件能够支持任意形式的图片)
同样地,插件存在的缺点:无法对Lightbox的动画效果进行更多个性化设置;开启deep linking功能需要购买pro版本(虽然这个功能看起来很少用到);2020年我使用它的时候,它对mobile设备的支持不够好。
附:让图片在插入文章时自动链接到Media File的代码:
<?php
add_action( 'after_setup_theme', function() {
// update_option( 'image_default_align', 'left' ); // 可选
update_option( 'image_default_link_type', 'media' );
// update_option('image_default_size ', 'full'); // 可选
});在使用Meow Lightbox一段时间后,我还是决定使用上面这段代码,确保本站100%的图片都设定为 Link to Media File ,最后迁移到了Fancybox 3.5.7 . 可惜Fancybox v3已经停止更新了,不知道这个基于jquery的私人项目还能坚持多久不出问题。