This post was published in 2020-11-27. Obviously, expired content is less useful to users if it has already pasted its expiration date.
https://github.com/WordPress/gutenberg/issues/8663
参考本博客之前的一篇文章:Lightbox插件:Meow Lightbox,文章里提到了,对插件市场上绝大部分的lightbox插件而言,必须设置“Link to media file”才能让插件对图片生效。
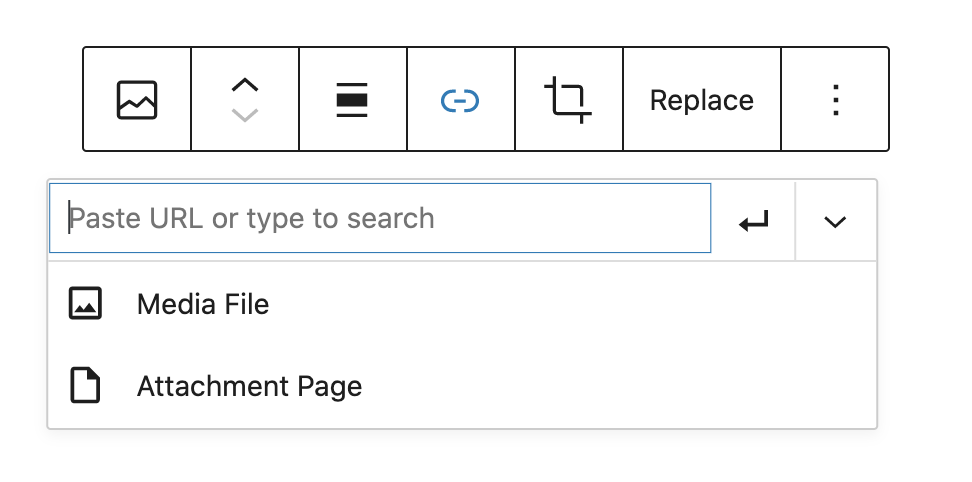
然而Gutenberg Editor很不给面子,在image-size、link-to等诸多图片设置上很不让人省心,需要编辑人员对每一张图片逐一手工设置。有的时候图片一多就很容易忘记link to media file这个操作,博客站点里就出现了lightbox失效的图片。
凭第一直觉,可以先写出一个非常简陋的寻找这些“异类”图片的regex:
wp\:image((?!linkDestination)(?!wp\:image)[\s|\S])*?\/wp:image但是这个regex并不是100%管用。在进行了某些特殊的操作后(比如先勾选了link to media,然后又取消了勾选),会出现 linkDestination:no 这样的代码,这个正则就不起作用了。
目前来看,挑选出 <a href="xxxxx"> 可能是一个更好的选择:
先获取wp:image block:
wp:image((?!wp:image)[\s|\S])*?\/wp:image对得到的wp:image区块再进行一次判断:
<a href=没有匹配到结果的就是没有设置link to media的图片。
有的时候因为操作出了问题,虽然设置了link to media,但是指向的图片并不是原图(example.png),而是一个裁剪过的图片(比如example-150x150.png),会导致“查看高清图片反而变模糊”的问题。
对之前获取的wp:image block可以进行一个额外的判断:
<a href="((?!")[\s|\S])+\d+x\d+((?!")[\s|\S])+">匹配到结果的就是“指向出现问题”的图片。
可供使用的环境:
1,pure SQL:
我只能想到一种方法:修改这个regex,使其符合mysql POSIX规则。(写起来很复杂)
2,not-pure-SQL:
任意一种语言(比如php)用于连接mysql,过滤出所有公开发表的post、page:
select id, post_title, post_name, post_content from wp_posts where post_status='publish'
and (post_type = 'post' or post_type = 'page');获取wp-content以后使用regex进行匹配,找到符合条件的post_id用于后续修改。