This post was published in 2021-09-07. Obviously, expired content is less useful to users if it has already pasted its expiration date.
Table of Contents
介绍
*注:本文比较的重点在于“在同一个tab里进行 快速全局网页翻译 ”,不比较双击翻译、选择翻译、沉浸式翻译等功能。(尽管本文介绍的扩展也可以选词翻译,但这个功能几乎所有翻译插件都能做到)
如果不是用于语言学习目的,相比于沉浸式翻译我还是更习惯用这个插件,主要原因是:1. 页面翻译和切换可以做到很快;2. 不会打乱页面结构;3. 几乎所有带了文本的页面元素都能翻译,包括各种弹窗、编辑框、按钮等等。
2022-07-03补充:建议定期检查更新。比如早些时候这个插件很难识别并翻译 reddit的楼中楼回复 ,后来就在某次更新中修复了这个问题。
2023-06-07补充:建议给插件绑定一个在原网页-翻译网页之间快速切换的快捷键。example
2024-04-08补充:增加了对reddit.com的特殊处理方式(见本文末尾)
2025-07-14补充:插件(MV3 beta版)上架了chrome/edge webstore
如果你在Chrome store里下载并使用翻译扩展,你会发现几乎所有的(包括Google自己出的)扩展,遇到部分网站的时候都会莫名其妙无法进行全网页翻译。
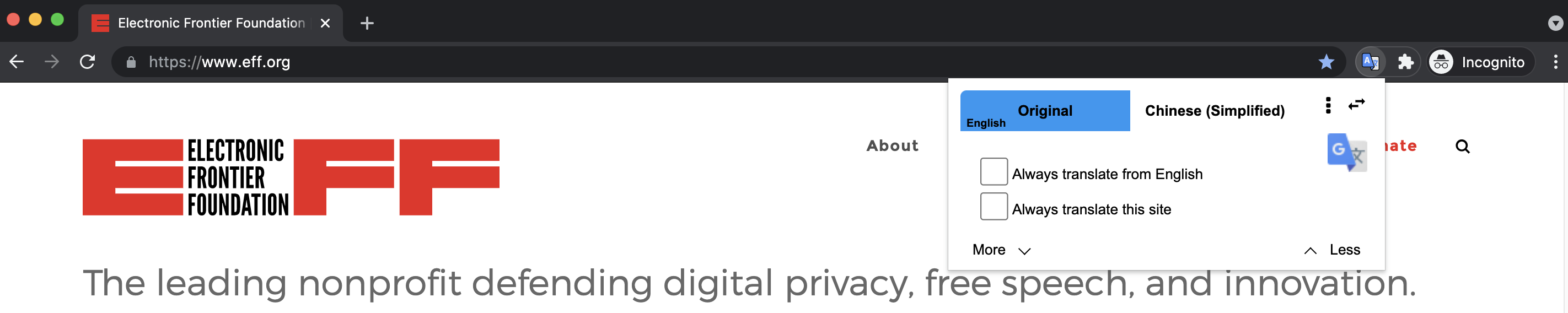
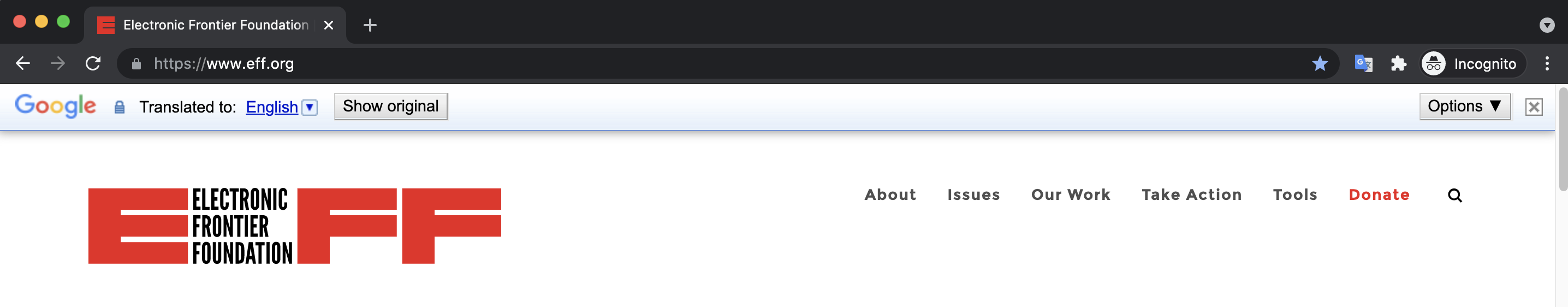
就像这样,几乎所有的Chrome store翻译扩展都会在网页顶端加载一个下拉框,在这里你可以选择翻译的语言,然后整个网页的文字都会被翻译。
但是,如果这个下拉框出不来怎么办?
我总是莫名其妙遇到一些网站(尤其是那些结构复杂的网页版邮箱),任何采用“下拉框Google翻译”技术制作的翻译扩展都无法使用——下拉框就是永远出不来。我把Chrome store里的很多翻译扩展都试了一遍,还是没有找到能翻译的,因为它们都采用了同一种实现方法。
后来我终于找到了想要的东西:
https://github.com/FilipePS/Traduzir-paginas-web
注:目前还没有上架Chrome/Edge商店,只能从Github上面下载.crx然后手动安装 2025-07-14:发现插件上架了chrome/edge webstore: chrome, edge; 目前仍然是Beta版,所以我仍然用的是Github的代码手动安装。
效果:


快速切换的效果(配置了快捷键 ⌥ + Z ):
至少到目前为止我还没有遇到过这个插件无法翻译的网页。
插件附带了一个基于PDF.js的离线PDF翻译网站,可以翻译PDF:🔗 [compressed.tracemonkey-pldi-09.pdf] https://pdf.translatewebpages.org/pdf.js/web/viewer
pdf的翻译是离线进行的(pdf不会上传),具体实现方式可以看这个commit:https://github.com/FilipePS/twp-pdf-view/commit/5bb451c88d44acd574b127ce16d2cdd15904f2cb ,所以也可以自行下载PDF.js,修改 web/viewer.html 然后使用自己的PDF.js部署。
(注:翻译一些结构简单的pdf文件还是很好用的,但翻译结构复杂、带有很多数学公式的论文可能会出现部分文字重叠的问题)
一些设置项
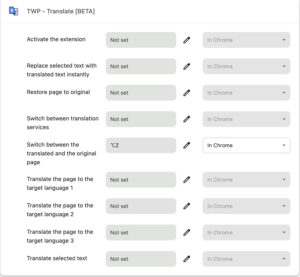
1. 建议给插件绑定一个在原始网页-翻译网页之间快速切换的快捷键(最好是能够单手快速按的),这样就能快速切换网页内容了:
示例:

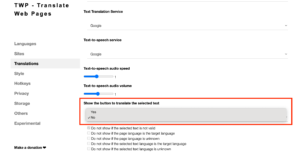
2. 如果你需要关闭这个的浮动翻译按钮:

在这里设置:Translations - Show the button to translate the selected text:

禁止插件修改网页标题
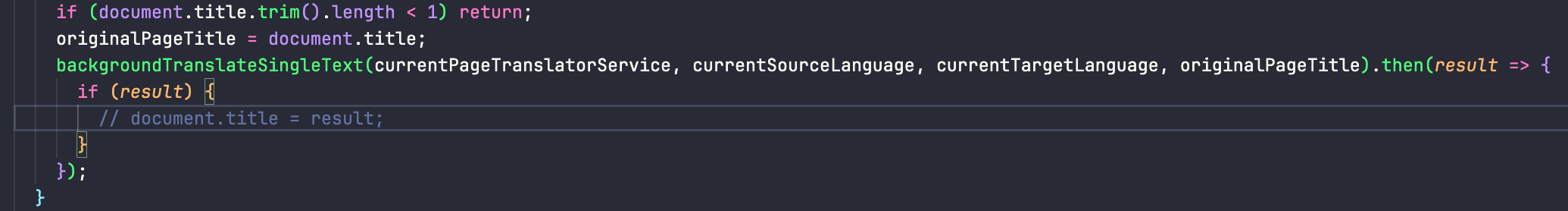
这个插件会翻译并修改 document.title ,如果你不想网页的标题被修改,可以注释掉 contentScript/pageTranslator.js 的这句代码 document.title = result :

然后重启chrome.
但有的时候你会发现即使注释了这段代码并重启了chrome,某些窗口的标题还是会被翻译:
- 试试删除插件并重新导入chrome
- 这大概是chrome缓存的问题,这些窗口在你修改代码之前就被翻译过了,所以你需要开一个没开过的窗口试一试......应该就没问题了。
- 这大概是网站自带JS的问题,比如reddit.com
你会发现即使按上述步骤修改了代码并重新导入了插件,reddit.com的网页标题仍然会被翻译,这是因为reddit.com自带的JS会持续监控html tag shreddit-title 的内容,并实时更新网页标题。好在这个插件允许自定义不被翻译的html tag(添加translate: no的属性即可),所以根据这个issue提供的教程稍微修改一下,就有了下面的这段JS代码(使用方法:添加到文件 contentScript/pageTranslator.js 的开头; 如果只想对部分网站起作用,可以把它修改为TamperMonkey script):
// 使用方法:添加到文件contentScript/pageTranslator.js的开头
// 如果只想对部分网站起作用,可以把它修改为TamperMonkey script
(function() {
'use strict';
function modifyElements() {
const elementsToPreventTranslation = document.querySelectorAll("title, shreddit-title");
elementsToPreventTranslation.forEach(element => {
element?.setAttribute("translate", "no");
});
}
const observer = new MutationObserver(modifyElements);
const observerConfig = {
subtree: true,
childList: true
};
observer.observe(document, observerConfig);
document.addEventListener("DOMContentLoaded", modifyElements);
})();* 代码是chatGPT给的,以我的垃圾JS水平也懒得再花时间优化它了
* 因为reddit.com的JS会在DOM完全加载后修改 shreddit-title ,所以我用了MutationObserver,暂时不知道有什么更好的方法