This post was published in 2022-06-20. Obviously, expired content is less useful to users if it has already pasted its expiration date.
项目地址:https://mozilla.github.io/pdf.js/
pdf.js的 viewer.css 文件中大约含有20个小图标,这些小图标都会通过http请求的方式加载。我是http1.1时代的遗老,我选择将它们全部变成base64格式。
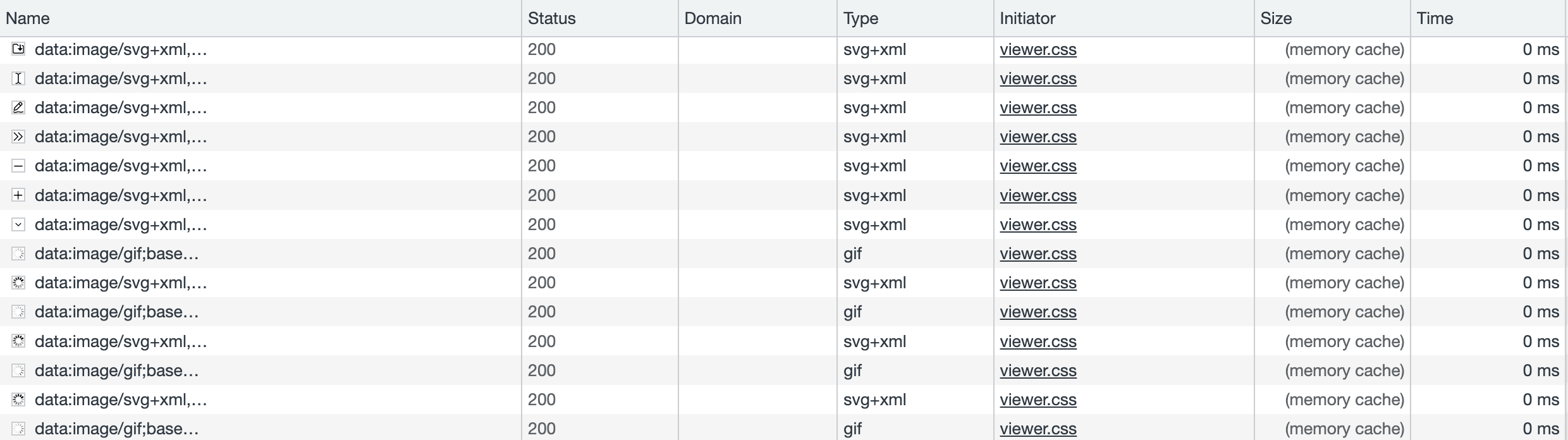
修改后的效果:

Table of Contents
使用postcss-url
进入目录 pdfjs/web ,安装一些依赖:
$ npm install postcss-cli postcss-url --save-dev然后创建一个文件 postcss.config.js :
const postcssUrl = require('postcss-url');
module.exports = {
plugins: [
postcssUrl({
// options go here
url: 'inline',
})
]
};
然后执行命令:
$ npx postcss viewer.css --output dist/viewer.css和原先使用的gulp-css-base64略有不同,png/jpg/gif等格式会转换为base64,但svg会转换为encodeURIComponent:

使用gulp-css-base64(已废弃)
2023-01-29更新:由于项目gulp-css-base64已经不再维护,现在已经换成了postcss-url.
进入目录 pdfjs/web ,安装一些依赖:
$ npm install --save-dev gulp-css-base64
$ npm install gulp
$ npm install -g gulp创建文件 gulpfile.js ,填写以下内容:
var gulp = require('gulp');
var cssBase64 = require('gulp-css-base64');
//Without options
gulp.task('default', function () {
return gulp.src('viewer.css')
.pipe(cssBase64())
.pipe(gulp.dest('dist'));
});然后执行
$ gulp default原有viewer.css文件大小:60K;格式转换后的dist/viewer.css文件大小:88K
Last Modified in 2023-07-30