This post was published in 2022-08-14. Obviously, expired content is less useful to users if it has already pasted its expiration date.
下面列举的绝大部分功能都仅需少量代码片段就能完成,使用Code Snippets .
TOC
组合了3个插件;随时查看进度并跳转
还写了一些额外的代码完善这个TOC项目
非常适合阅读长文章,example:(截止到2023-04-11,这篇文章应该是本博客最长的一篇了,所以TOC非常重要)🔗 [用macbook玩Asphalt8的一些记录 - Truxton's blog] https://truxton2blog.com/macbook-play-asphalt8-record/
左侧-文章聚合导航栏
把一些明显有上下文关联的文章整合在一起作为左侧文章导航。
example:🔗 [(导航)(2023年6月~7月)基于MIT 6.251J Introduction to Mathematical Programming学习LP(只学到simplex前后) - Truxton's blog] https://truxton2blog.com/2023-june-july_mit-6251j_intro-to-mathematical-programming_learning-notes-summary/

数学公式使用MathJax(偷懒使用了插件,但其实自己写一个功能的难度也不高),并让mathjax按需加载。
Garbage
在html-head里设置 noindex, nofollow ,从而隐藏部分文章,避免污染google搜索
在garbage目录下放心发布大量学术垃圾
Ajax search lite
强大的搜索插件,搜索那些以日期作为标题的Garbage笔记特别方便
缓存策略: FastCGI
文章多,但通过搜索引擎访问的文章不多,所以一定要随时做好缓存,确保100%命中缓存内容,缓存的进度把握在自己手上,而不是寄托于随时可能被挤出缓存的CDN cache和preload速度乌龟一样慢的WP插件缓存。
资源托管
很多人都喜欢用jsdelivr、unpkg这样的CDN网站来托管博客里请求的jquery.min.js, mathjax.js...这些资源文件(或者说是没有修改博客模版里的CDN设置)。本博客刚好相反, 禁止网页请求任何外部域名 ,包括jsdelivr这样的js/css加速网站,以及googlefonts这样的字体托管网站。我需要确保我博客的所有资源都能顺利加载(要么就干脆所有资源都被block,我认命),而不是被各种adblocker/dnscrypt域名黑名单...莫名其妙屏蔽几个重要的js文件。
有关图片的处理策略
1:使用Wordpress默认的4种图片裁剪尺寸,不搞奇怪的禁止裁剪设置。
2:永远不会压缩图片(但默认png转jpeg)
3:使用avif和webp节省网络流量。优先级:avif > webp > png / jpeg.
这样做的好处是:即使将来出现了更先进格式的图片,也能调整过来。只要原图(未经压缩的png、jpeg)还在,一切新格式的图片都是可以基于这些原图生成的,盲目压缩原图无异于自绝后路。
使用medium size的图片,增加阅读效率
阅读速度:太多full-size的图片堆积在一起很容易影响浏览文章的速度和效率,使用medium size和preview link的方法压缩空间,快速阅读笔记,即使有很多大图也不会影响观看文章的速度。但需要搭配一个好用的Lightbox前端一起使用,目前我使用的是Fancybox 3.5.7 ,并给Wordpress设置了 自动link到media file :
<?php
add_action( 'after_setup_theme', function() {
// update_option( 'image_default_align', 'middle' );
update_option( 'image_default_link_type', 'media' );
update_option('image_default_size ', 'full');
});
example:

图片更多的情况下还可以考虑使用Gallery,这样就可以排成一行,比如:





使用链接的方式preview很多图片,进一步节省页面空间,即使有很多大图也不会影响观看文章的速度。当然Fancybox在这里也发挥了非常重要的作用。
保存每一份autosave,几乎不可能丢东西
禁止wordpress自动清理trash
只有1个人管理的站为什么要清理trash?根本不会占用什么空间。
使用PDF.js,在网页里嵌入PDF(不需要插件,手写一点代码就可以)。添加了全屏按钮,可以快速预览pdf内容。
为了不影响阅读,不重要的pdf嵌入页面可以限制高度为40~60vh.
example:
同理PDF.js,网页里也可以嵌入限制高度的html:
页面切换:
使用左右按键(⬅️和➡️),可以在pagination之间导航;快速按两下左右按键(⬅️⬅️和➡️➡️),可以在上下篇文章之间导航。
也加入了WASD键位:使用AD按键(A和D),可以在pagination之间导航,也可以在上下篇文章之间导航(AA和DD,快速按两下)。
频繁使用 details-summary :
折叠那些过长的、影响阅读效率的内容
原生html,完全不需要使用插件
example:
特别注意
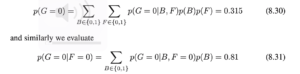
在PRML的8.30和8.31会遇到类似这样的积分公式:
[mathjax-d]P(G)=\sum_{B} \sum_{F} P(G \mid B, F) \cdot P(B) \cdot P(F) [/mathjax-d]以及
[mathjax-d]P(G \mid F)=\sum_{B} P(G \mid B, F) \cdot P(B)[/mathjax-d]
要注意这个公式是有前提条件的:head-to-head模型