This post was published in 2021-01-24. Obviously, expired content is less useful to users if it has already pasted its expiration date.
使用Inkscape制作SVG文件时,如果没有嵌入对应字体,制作出来的文件在其他机器上显示就有概率会出偏差(取决于其他机器安装的字体库)。字体设计越“独特”,显示偏差就越大。
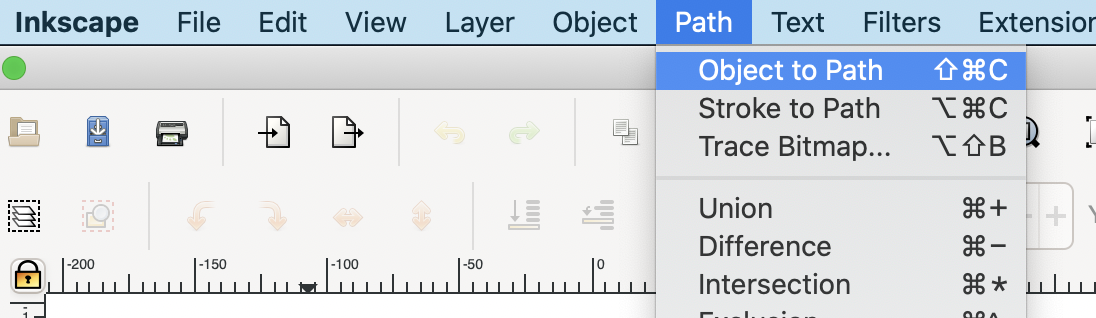
选中需要嵌入字体的对象以后,使用 Path -> Object to Path 来嵌入字体(这里以macOS平台的inkscape界面为例):
注意在嵌入字体以后SVG文件的体积可能会显著增大(比如一个1~3KB的文件可能会增大到40~50KB)。在多数场合下,还可以使用"Save as -> optimized SVG"来优化SVG结构和数据,抵消一部分因嵌入字体而增大的文件体积。
2021-10-01更新:我发现了另一个工具 svgo (GitHub - svg/svgo: ⚙️ Node.js tool for optimizing SVG files)压缩效果要比inkscape的optimized SVG好很多。
如果不想在SVG文件里嵌入字体,也可以使用 inkscape 命令将SVG转换为png(macOS的inkscape可以通过创建软链接 /usr/local/bin/inkscape -> /Applications/Inkscape.app/Contents/MacOS/inkscape 来使用inkscape命令,linux同理,windows我没用过暂时不知道)
# 需要设定一个合适的dpi值
$ inkscape --export-png=output.png --export-dpi=??? input.svg根据社区的一些观点,在SVG格式转换上,inkscape命令可能要比imagemagick-convert命令更好一些。
Last Modified in 2022-12-15