This post was published in 2024-09-23. Obviously, expired content is less useful to users if it has already pasted its expiration date.
Table of Contents
问题描述
我主要在以下环境进行测试:macOS, chrome, google docs网页版,google docs没有安装插件,google docs默认配置,google docs默认字体。也在Windows/Linux/macOS的主流浏览器(chrome, edge, firefox, safari)上面测试过,结论一致。但浏览器和操作系统的组合实在是太多了,很难涵盖所有环境。
新建一个google docs文档,输入这几个中文字符 解刹卷强非才 (类似的这样在pdf里面显示怪异的中文字还有很多),在浏览器里默认显示是这样:

但如果导出PDF,下载回来的PDF就变成了这样:

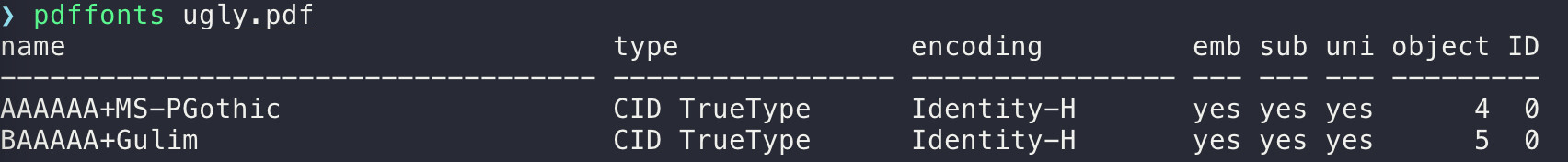
实际上pdf嵌入的字体如下:

尝试过切换字体为黑体/华文宋体,但实际测试下来并没有解决问题,导出的PDF实际嵌入的字体还是PGothic和Gulim.
正如网上一些答案所说,更换字体为思源黑体能解决这个问题,但思源黑体在Google Docs里面是Noto Sans而不是我们熟悉的Source Han Sans. 具体区别可以看这个知乎链接:🔗 [思源黑体 (Source Han Sans) 跟 Google Noto 字族有什么关系? - 知乎] https://www.zhihu.com/question/24534050
我该选择哪种方法?
本篇文章提供了2种方法。我的推荐是:
先直接使用浏览器的打印功能(也就是下面的方法1:直接打印)保存一份PDF,看看PDF是不是你想要的样子。如果是:你就搞定了这个问题,不用继续看下去了。如果不是:再尝试更换字体(也就是本文的方法2)。
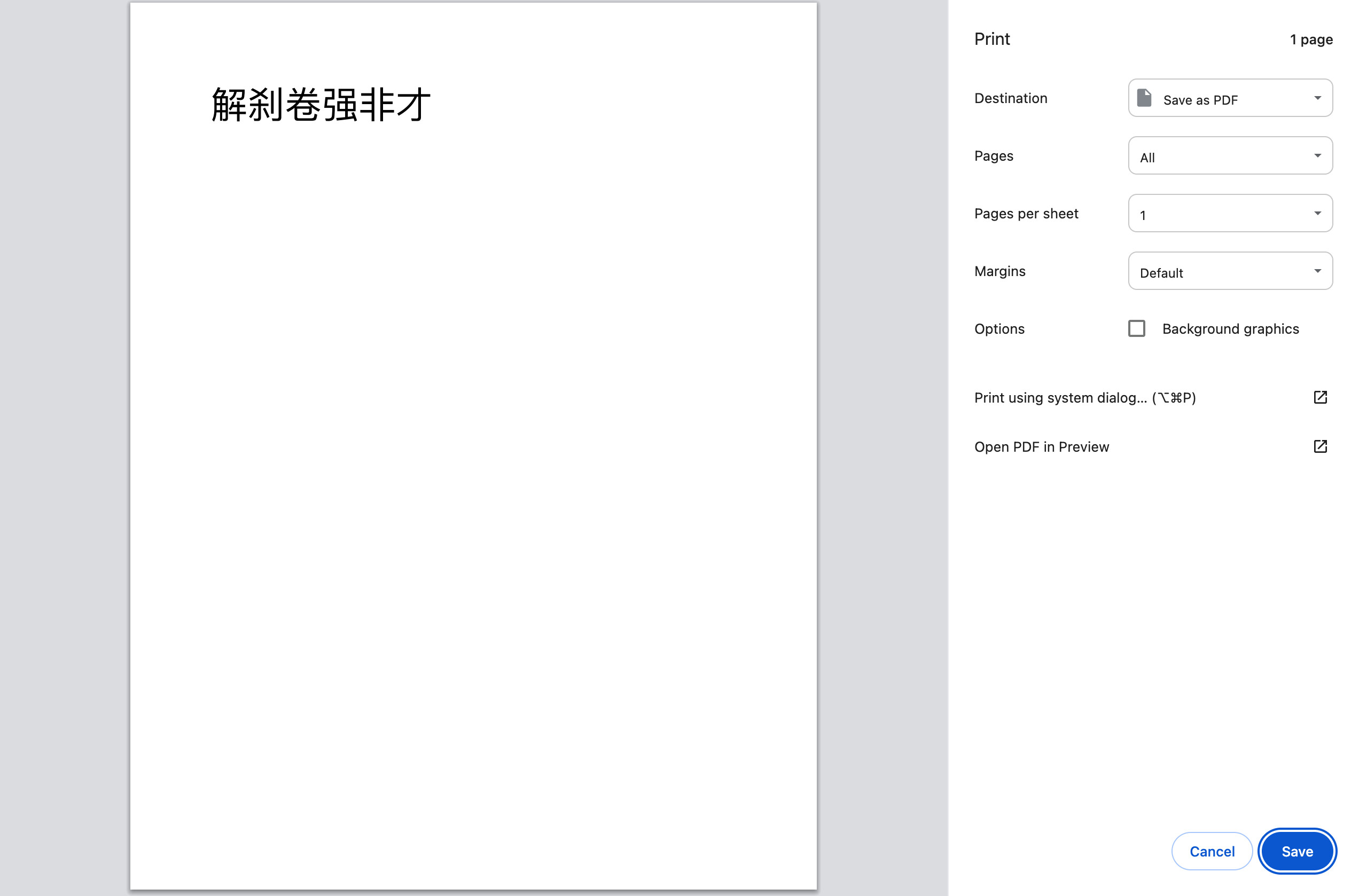
方法1:直接打印
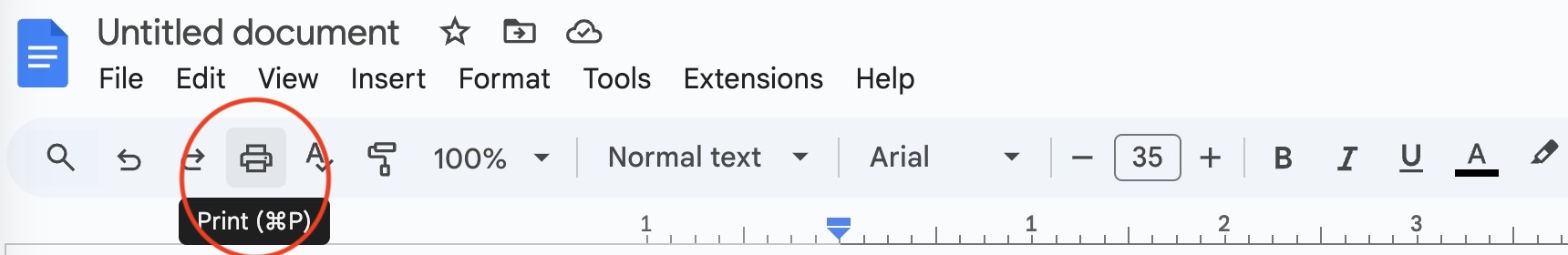
以macOS Sequoia的chrome 131为例(我还在Windows/Linux的几个主流浏览器上面测试过,除了Safari以外都能正常打印,详细结果贴在后面):
直接⌘+P或者用Google Docs的打印选项调用chrome的打印功能然后保存成PDF,中文字体是能正常显示的。查询嵌入字体可以看到嵌入的中文字体为PingFangSC,也就是macOS系统下默认的中文字体。
* 其他操作系统的方法类似,都是在浏览器的打印弹窗里选择 保存为PDF .
* 打印弹窗里的各项设置无需更改,使用默认即可。


又测试了一下其他操作系统以及浏览器,把结果贴在下面:
| 操作系统 | 浏览器(以及版本) | 能否成功 | 导出的中文字体 | 为什么导出这种字体?(我的猜测) |
| macOS Sequoia | Chrome 135 | 能 | PingFangSC | chrome默认使用的macOS系统字体 |
| macOS Sequoia | Edge 131 | 能 | PingFangSC | edge默认使用的macOS系统字体 |
| macOS Sequoia | Firefox 133 | 能 | PingFangSC | firefox默认使用的macOS系统字体 |
| macOS Sequoia | Safari 18.1.1 | 不能 | / | / |
| windows 11 | Chrome 131 | 能 | 微软雅黑 | chrome默认使用的windows系统字体 |
| windows 11 | Edge 131 | 能 | 微软雅黑 | edge默认使用的windows系统字体 |
| windows 11 | Firefox 133 | 能 | 微软雅黑 | firefox默认使用的windows系统字体 |
| Linux (Ubuntu 22) | Chrome 131 | 能 | Source Han Sans | 我的chrome浏览器设定显示这个字体(可以换成别的) |
| Linux (Ubuntu 22) | Edge 131 | 能 | Source Han Sans | 我的edge浏览器设定显示这个字体(可以换成别的) |
| Linux (Ubuntu 22) | Firefox 133 | 能 | Source Han Sans | 我的firefox浏览器设定显示这个字体(可以换成别的) |
总结下来就是:除了Safari我真的搞不定以外,其他主流的操作系统上的最新版浏览器都支持(测试时间:2024-12-11)。
优点:
- 习惯了各自操作系统默认字体的用户应该会比较喜欢这种导出PDF的方式(mac用户能拿到熟悉的PingFangSC,win用户能拿到熟悉的微软雅黑,Linux用户能拿到自己喜欢的字体比如思源)
- 文档的行间距和排版几乎不会发生太大的变化,甚至很多时候应该是完全不变的。
- 理论上是兼容繁体字系统用户的(我没实际测过,不知道具体情况)
注意:由于各种复杂原因(比如系统和浏览器的打印机设置),你有可能导出一份完全不对的/空白的PDF而且始终无法解决这个问题。如果实在搞不定,你可以参考下面的方法2:更换字体。
方法2:更换字体
我以前也使用这个方法,但后来发现直接打印的效果更快更好以后就弃用了这个方法。不过鉴于直接打印方法未必100%兼容老版本操作系统或浏览器,下面的方法有时还是有用的。
最开始是看到这篇博客下面的一个评论,发现使用这个字体能解决问题:Noto Sans SC. (如果是繁体则是Noto Sans TC/Noto Sans HK)。原始评论使用了一个字体插件,但实际上经过测试,2024年的google docs不需要插件就能做到。
实际上这就是思源黑体!最开始我在Google搜索类似问题时总能看到“切换思源黑体就能解决”的简短回答,但我一直找不到这个思源黑体,因为我是对着Source Han Sans关键字去找的但一直没有找到,而思源黑体在Google Docs里面实际上是Noto Sans. 🔗 [思源黑体 (Source Han Sans) 跟 Google Noto 字族有什么关系? - 知乎] https://www.zhihu.com/question/24534050
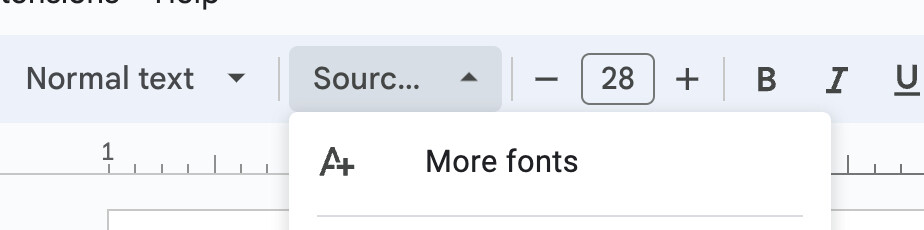
先在字体的菜单栏找到 More fonts 点进去:

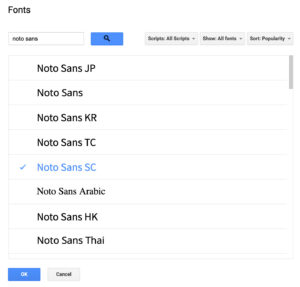
点进去以后搜索noto sans就就能找到Noto Sans家族的字体:

然后把整篇文档的字体换成Noto Sans系列即可。
导出PDF的效果:

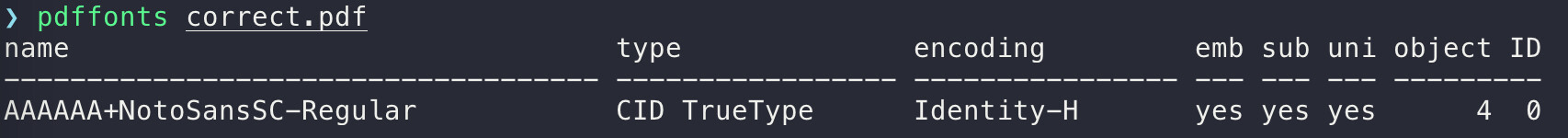
可以验证pdf文件里面确实嵌入了正确的字体:

注意:把整篇文档的字体换成Noto Sans系列以后,行间距、排版、部分字符的渲染会和原来不同。具体可以参考下面的附加内容:使用Noto Sans SC字体带来的一些小问题。
使用Noto Sans SC字体带来的一些小问题
更换Noto Sans SC字体的优点:简单易操作,应用于单个google docs文档,不需要调整系统字体和浏览器字体就可以导出一个还算像样的中文PDF.
缺点:
1. 切换成Noto Sans字体以后排版/行间距一般会有较大改变(如果你在意这个,可能还要多花点时间去慢慢调)
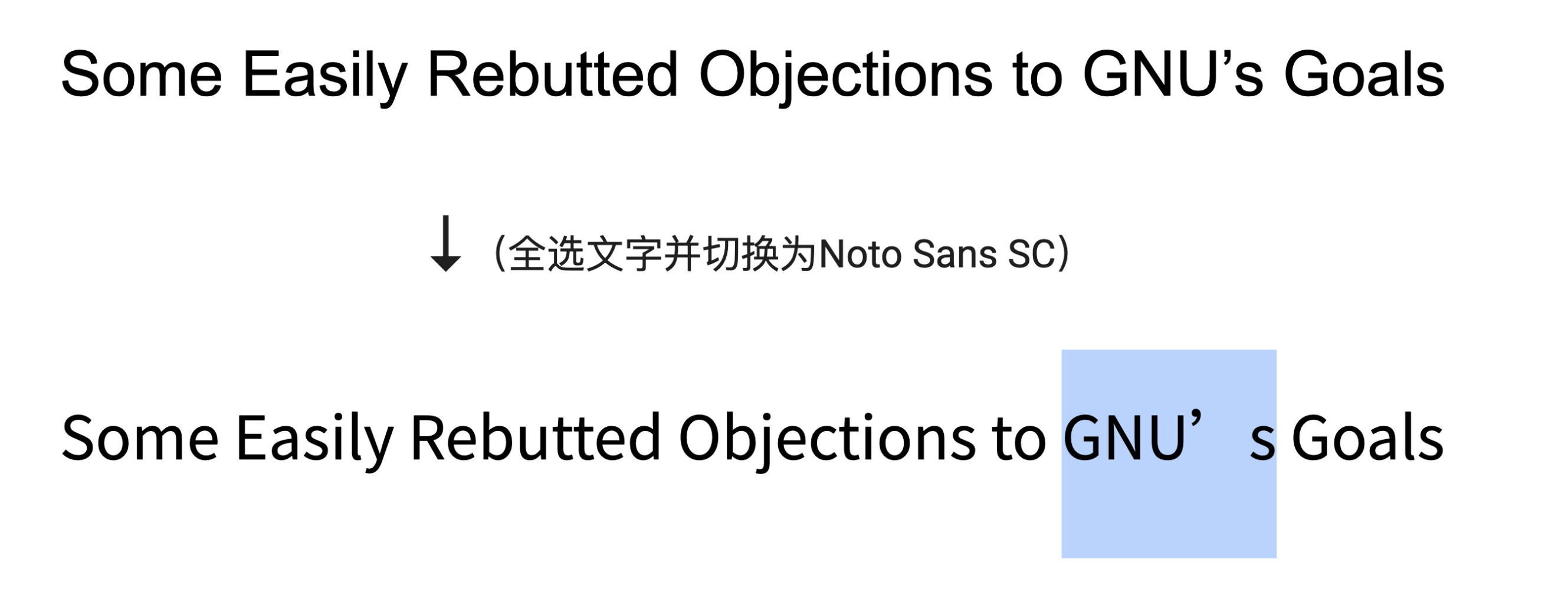
2. 如果你的文档里既有中文又有英文,那么在全选文字切换成Noto Sans以后你会发现部分西文标点有点奇怪:

(字体设计和渲染这个东西我实在是不太懂,所以下面的内容可能有错误)
没错,这个符号其实就是普通的右单引号(RIGHT SINGLE QUOTATION MARK, 对应unicode码U+2019),但如果你直接在google docs里面用Noto Sans去渲染它,Noto Sans会渲染出一个等宽全角引号。如果你的文档里不怎么区分U+0027(APOSTROPHE,撇号)和U+2019(右单引号)的使用,你会发现有很多地方变得非常难看。
解决方法:
- 无视
- 使用U+0027字符代替U+2019字符
- 选出所有看不顺眼的等宽全角字符,把它们的字体单独改成Arial这种拉丁字体
一些Google Docs之外的编辑平台则提供了更细致的解决方法,比如Microsoft Word就提供了“西文中文使用不同字体”的功能(Google Docs应该是没有),html则可以使用 lang attribute 来配置不同语言,Latex则在源代码阶段就区分了这几种符号的特定输入方法。
这个问题苹果用户可能不太容易遇到,因为macOS默认的PingFangSC在渲染这种符号的时候会提供拉丁字母的渲染结果,比如PingFangSC渲染上面的同一句话看起来就很自然(编辑器Pages):

但Linux用户,尤其是一些用fontconfig配置过全角、半角、繁简体韩文日文异体字的用户可能就很熟悉上面这个问题了。
但如果你并不在意这种问题(或者说你对Google Docs的字体渲染结果无所谓,只要看起来基本像样就行),那么上面提到的这个问题也许可以忽略...
哥们, 太牛了
感谢分享,但是现在用macOS Sequoia + Chrome 135 打印是白纸,最后用改字体的方法解决了(幸好我不需要中英混排)
感谢你的评论!我也是Sequoia + Chrome 135,刚刚去开了一个全新的chrome账户发现还是能打印的…可能是我们chrome/macOS打印的设置有区别。
牛逼哥们!!我用到第一步就够了。你还测了这么多的版本
太感谢了!
兄弟你太牛了,我都不知道该如何感谢才好。像我们这样重度使用Google的老年人,遇到这样的问题在中文世界里还真的找不到解决方法,而英文世界里根本不存在这样的问题。
万分感谢,祝你感恩节和圣诞节快乐!