This post was published in 2023-01-23. Obviously, expired content is less useful to users if it has already pasted its expiration date.
本篇笔记的目标是理解 JS函数与程序执行顺序 ,顺便学习一些变量类型.
Table of Contents
概念:ES5/ES6
概念:ES5/ES6
见Javascript高级程序设计第4版 P2
全称是ECMAScript 5/ ECMAScript 6

执行顺序
执行顺序
一定会从上到下依次解释,且每个<script>之间也是按顺序执行的(defer/async除外).
见Javascript高级程序设计第4版 P12


script位于head还是body
<script>位于<head>还是<body>
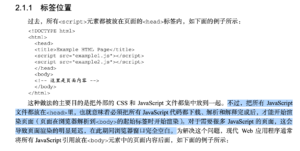
位于<head>会导致页面先执行<script>,然后开始渲染页面 .
见Javascript高级程序设计第4版 P13~P14


script之间的环境隔离
单独写了一篇,但好像没有完全解决,见:
🔗 [Javascript script之间的环境隔离 - Truxton's blog] https://truxton2blog.com/javascript-script-tag-isolation/
async和defer
async和defer
defer:立即下载,延迟执行,(理论上)defer脚本会按顺序执行;async:立即下载,但执行的时机、顺序都没有很强的约束性。
见Javascript高级程序设计第4版 P14~P15


use strict
use strict

window和global
访问javascript程序中的var变量:
使用 window ,用法: window.xxxxxxx :

如果是在nodejs环境中运行,则使用的是 global 关键字,用法: global.xxxxxxx .
var, const和let
var, const和let
从Javascript高级程序设计第4版 P24开始阅读
var:函数的局部变量;使用案例1
什么都不加(去掉var/let/const):全局变量,可以在函数外面访问;(不推荐,会带来很多麻烦,见:Javascript高级程序设计第4版 P25) 使用案例1
let:“块”(block)的局部变量,比var的范围要窄一些(“块作用域是函数作用域的子集,因此适用于 var 的作用域限制同样也适用于let”);使用案例1
const:const 的行为与 let 基本相同,唯一一个重要的区别是用它声明变量时必须同时初始化变量,且 尝试修改 const 声明的变量会导致运行时错误。(来自Javascript高级程序设计第4版 P28) 使用案例1
笔记1:
有关各个<script>之间的scope问题:
<!doctype html>
<html>
<head>
<title>HTML Page</title>
</head>
<body>
<script>
var varname="javascript_var";
let letname="javascript_let";
const constname="javascript_const";
</script>
<script>
console.log(varname);
// 会正确打印出javascript_var
console.log(letname);
// 会正确打印出javascript_let
console.log(constname);
// 会正确打印出javascript_const
</script>
</body>
</html>
要想让这两个<script>之间相互隔离,需要使用 type="module" ,但一定要加在正确的位置上!
这样加是正确的:
<!doctype html>
<html>
<head>
<title>HTML Page</title>
</head>
<body>
<!-- 加在这里 -->
<script type="module">
var varname="javascript_var";
let letname="javascript_let";
const constname="javascript_const";
</script>
<script>
console.log(varname);
console.log(letname);
console.log(constname);
// Uncaught ReferenceError: varname is not defined
</script>
</body>
</html>
这样加是不行的,仍然会导致变量在<scope>之间传递:
<!doctype html>
<html>
<head>
<title>HTML Page</title>
</head>
<body>
<script>
var varname="javascript_var";
let letname="javascript_let";
const constname="javascript_const";
</script>
<!-- 加在这里 -->
<script type="module">
console.log(varname);
// 【仍然】会正确打印出javascript_var
console.log(letname);
// 【仍然】会正确打印出javascript_let
console.log(constname);
// 【仍然】会正确打印出javascript_const
</script>
</body>
</html>
(不使用module的前提下)看起来<script>之间没有任何隔离,仅仅只有“美观”作用,那么我们是不是可以把同一个html文件里的所有<script>全部 视为 一个合并的javascript程序呢?
大概还是不行,见: 🔗 [Javascript script之间的环境隔离 - Truxton's blog] https://truxton2blog.com/javascript-script-tag-isolation/
笔记2:
var/let/const的最佳实践:
见Javascript高级程序设计第4版 P29
尽可能不使用var;不变的量尽可能使用const;其他情况尽可能使用let.